National Geographic
Product Design, UI







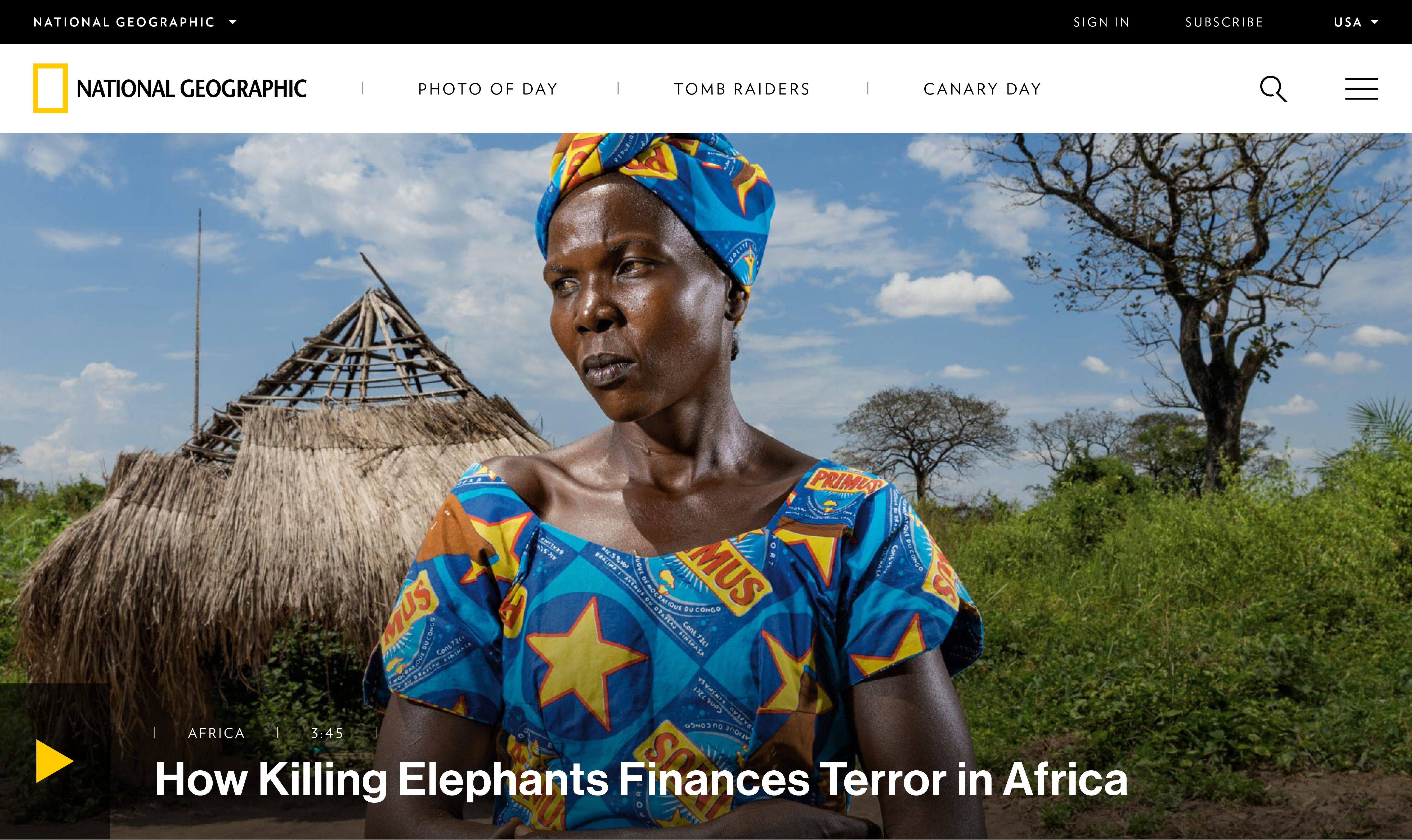
National Geographic approached us to redesign their website and related digital platforms. Being one of the largest nonprofit scientific and educational institutions in the world and having a lot of different branded sites in almost every country the design process needed to be divided and structured in a way that would allow us to consolidate all those brands into a new single entity that would have the same global look and feel.
The work was divided in 4 sprints with 3 rounds of design each. We proposed to create a new publishing platform system (look/feel, features, etc) to support TV channels, magazine and digital content. We also divided the project in Global and US. The Global sites project scope included 8 strategically chosen countries that would share the same CMS.
The result is a new platform that provide users with a localized yet consistent experience. The new navigation strategy we proposed is divided in 3 (global, contextual and site navigation) and is lead with content and highlights the unique features on the website.
The new site experience positions Nat Geo as a unique destination for all its users through improved articles pages, a tool kit that empowers all editors and a newly imagined homepage, video and hub page experiences. The new website provides users with more in depth content as well as discovery through pathing and recirculation. The look and feel, UX and strategy work together with the objective of allowing scalability and providing the client with a platform that will make it easier to create a global editorial strategy which was the most important objective.
Art Director: Yuna Kim
Visual Designer: Tania Lili
Agency: Code and Theory, New York
The work was divided in 4 sprints with 3 rounds of design each. We proposed to create a new publishing platform system (look/feel, features, etc) to support TV channels, magazine and digital content. We also divided the project in Global and US. The Global sites project scope included 8 strategically chosen countries that would share the same CMS.
The result is a new platform that provide users with a localized yet consistent experience. The new navigation strategy we proposed is divided in 3 (global, contextual and site navigation) and is lead with content and highlights the unique features on the website.
The new site experience positions Nat Geo as a unique destination for all its users through improved articles pages, a tool kit that empowers all editors and a newly imagined homepage, video and hub page experiences. The new website provides users with more in depth content as well as discovery through pathing and recirculation. The look and feel, UX and strategy work together with the objective of allowing scalability and providing the client with a platform that will make it easier to create a global editorial strategy which was the most important objective.
Art Director: Yuna Kim
Visual Designer: Tania Lili
Agency: Code and Theory, New York